
Firebase Admin Node.js SDKを使ってFlutter Web Appにメッセージ送信をしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
最近Firebase Cloud Messaging(FCM)を使用して、サーバーからFlutterアプリケーションへのプッシュ通知を実装する機会がありました。
そこで今回は、Firebase Admin Node.js SDKを使ってFlutter Web Appにメッセージ送信する方法を確認してみます。
やってみた
前提
Firebase Admin Node.js SDKを使用する環境は次のようになります。
$ npm ls typescript ts-node --depth=0 hoge-project@0.1.0 ├── ts-node@9.1.1 └── typescript@3.9.10 $ node --version v14.17.0
また次のエントリの内容のFlutter Web Appが作成済みである前提とします。
インストール
Firebase Admin Node.js SDKをインストールします。
$ npm i firebase-admin
private keyの生成
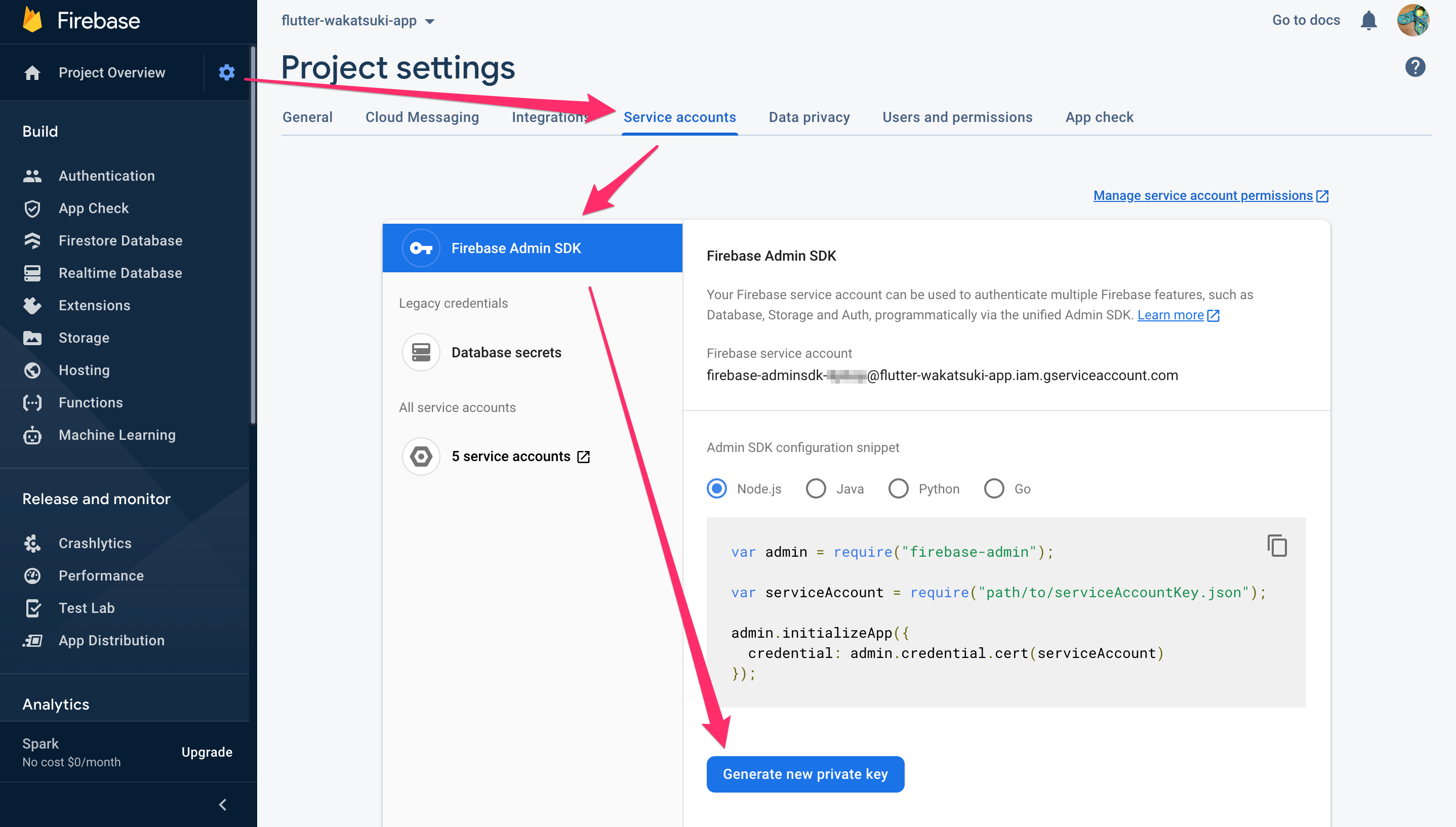
Firebaseのコンソールで、[Project settings]-[Service account]-[Firebase Admin SDK]で[Generate new private key]をクリックします。

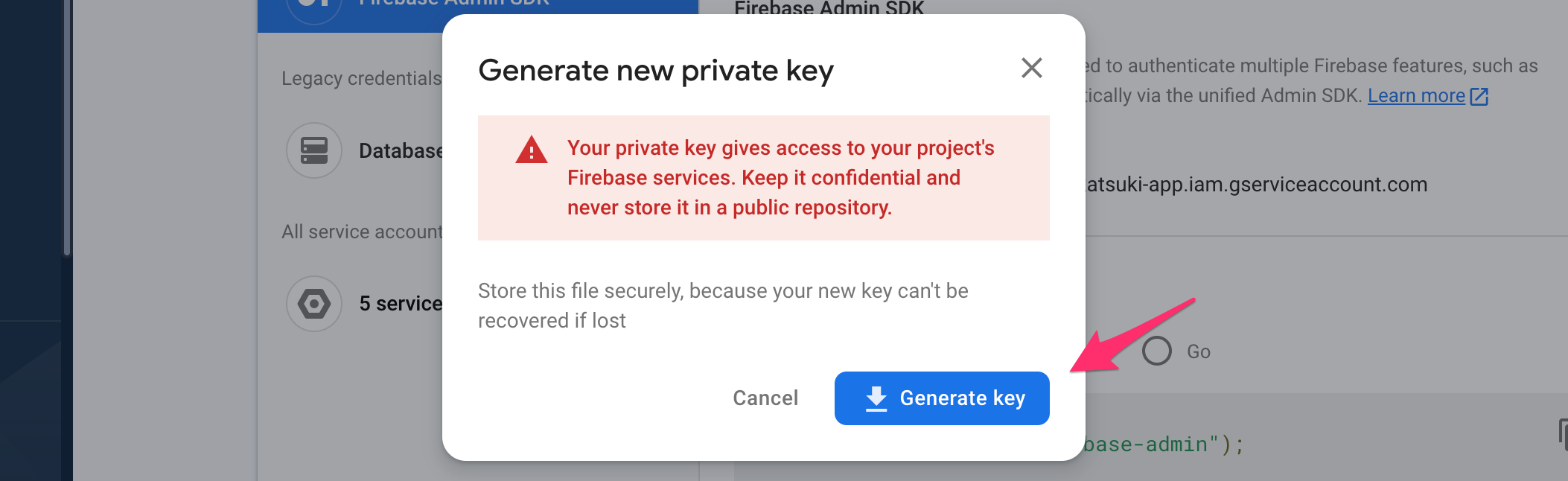
[Generate key]をクリックすると、private keyが記載されたservice account file(<project>-firebase-adminsdk-xxxx-xxxxxxxx.json)がダウンロードされます。

ダウンロードされたservice account fileをプロジェクトのルートなどに配置します。
メッセージを送信する
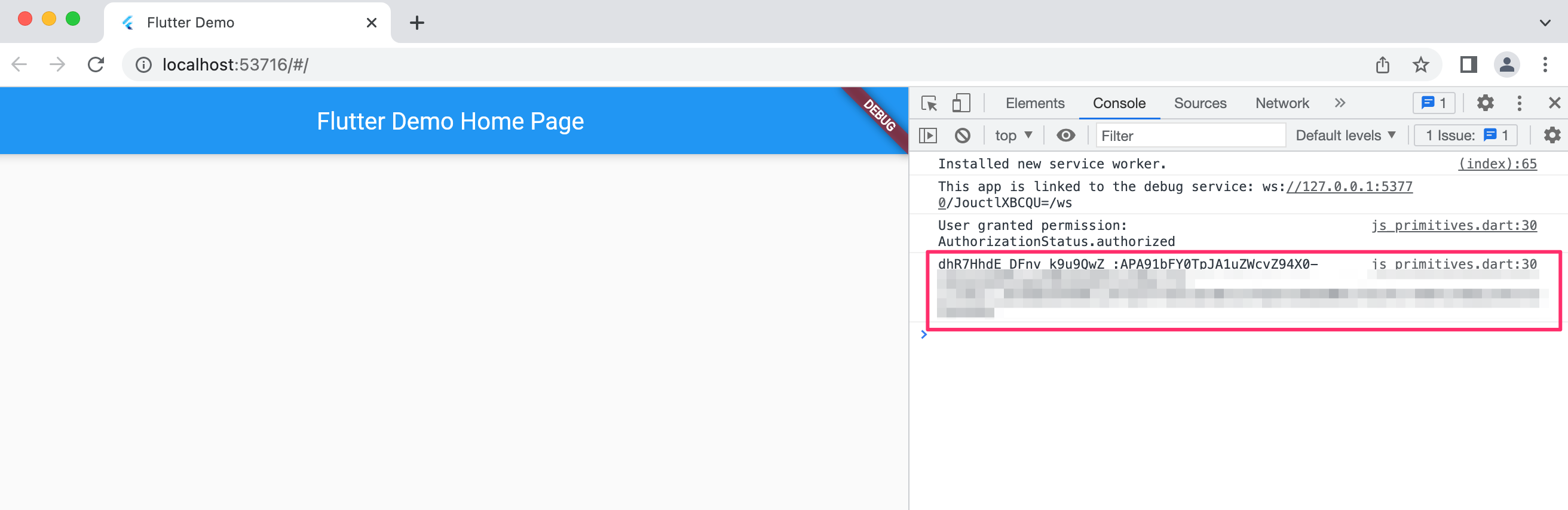
前回作成したFlutter Web Appを起動し、デバッグコンソールからFCMトークンを取得します。

service account fileのパスおよびFCMトークンを環境変数に指定します。
$ export GOOGLE_APPLICATION_CREDENTIALS=<private_key_json_file_path> $ export FCM_TOKEN=<FCM_TOKEN>
次のようなスクリプトを作成します。
スクリプトを実行します。
$ npx ts-node send-firebase-message.ts
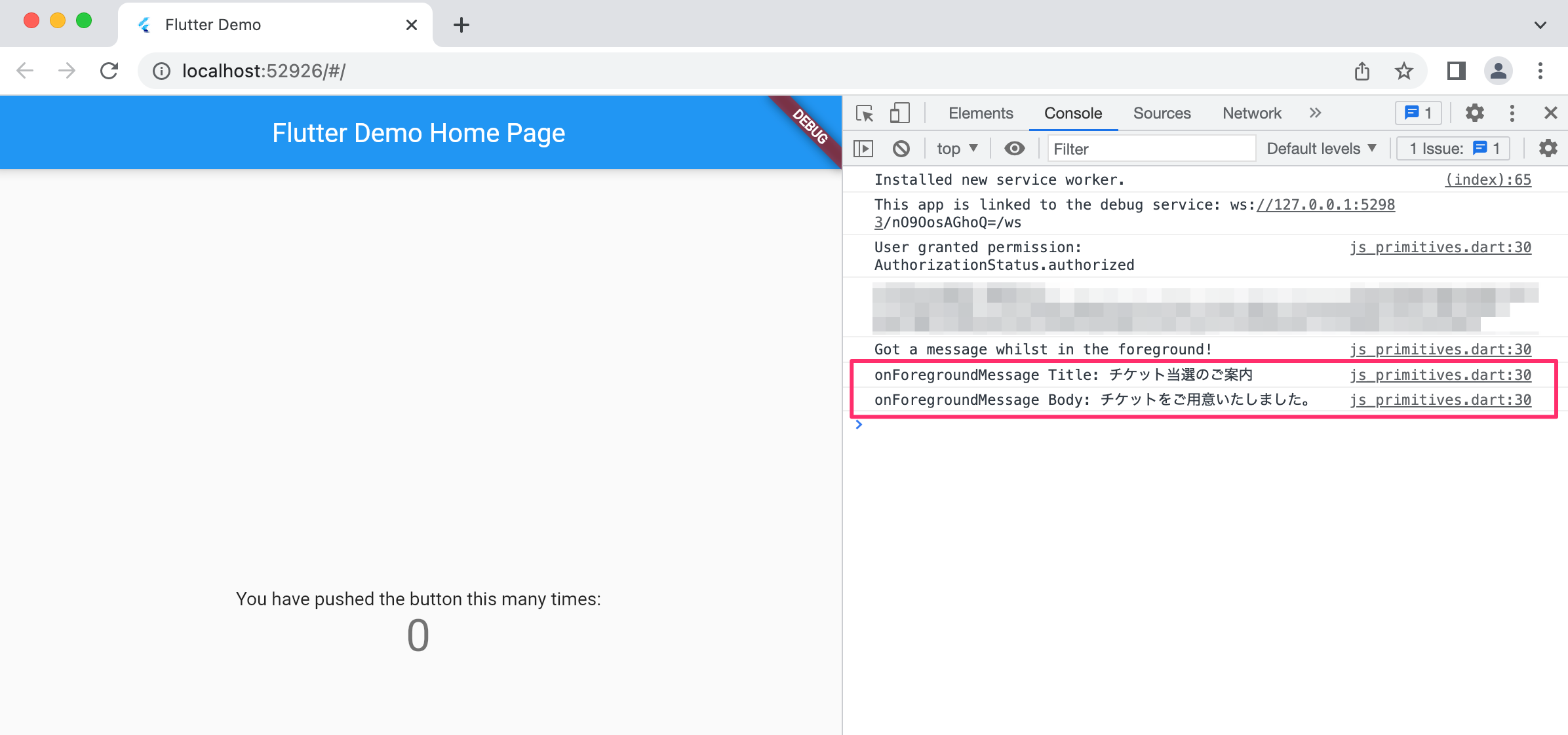
するとFlutter Web Appにメッセージが届きました!

おわりに
Firebase Admin Node.js SDKを使ってFlutter Web Appにメッセージ送信する方法を確認してみます。
Google系のサービスのSDKはあまり使う機会が無いためまだ慣れないですが、なんとか出来て良かったです。
参考
- Authorize send requests | Firebase Documentation
- Build app server send requests | Firebase Documentation
- Node.js で firebase-admin を使ってサーバからプッシュ通知 - to-me-mo-rrow - 未来の自分に残すメモ -
以上








